41 d3 force directed graph labels
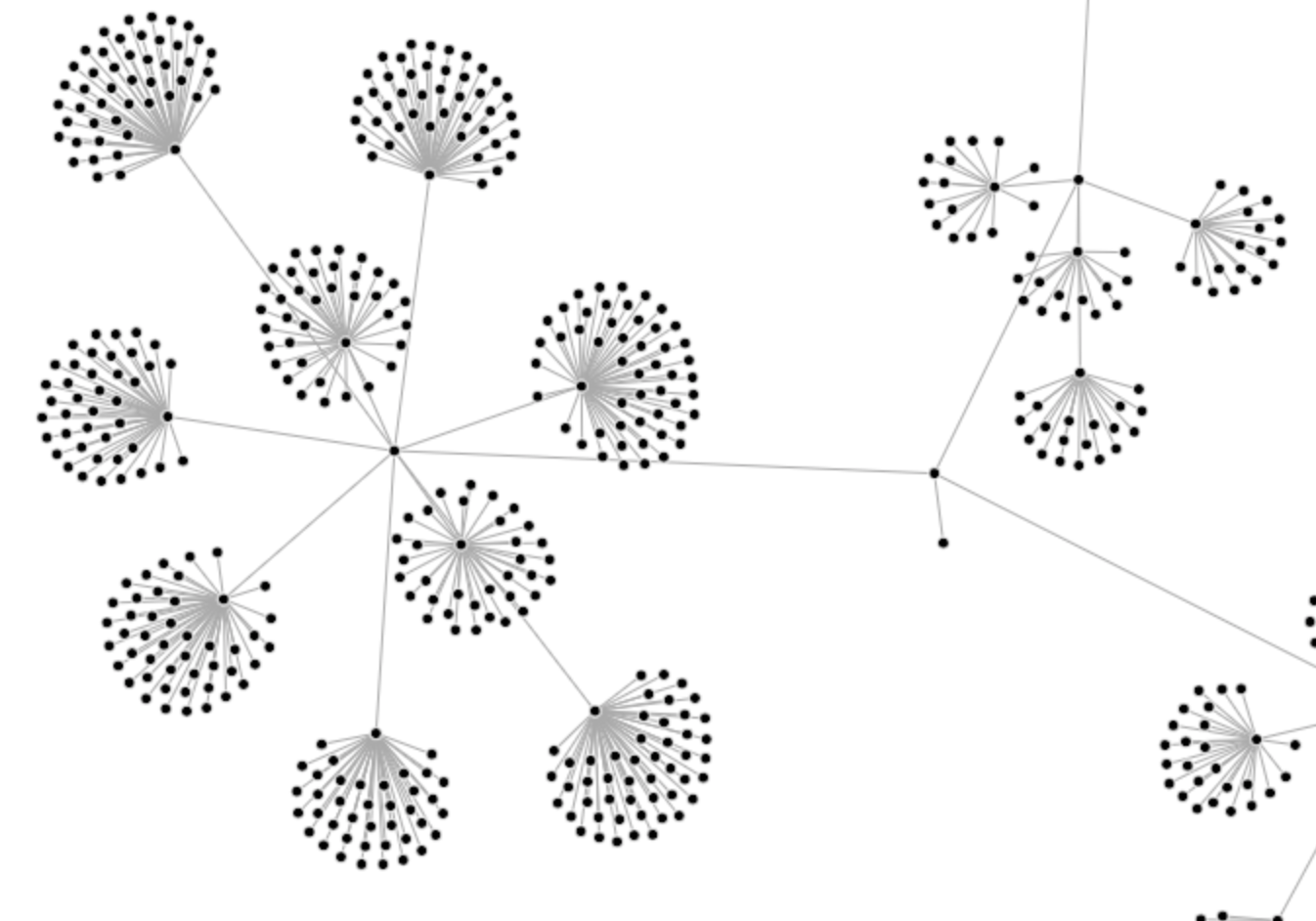
GitHub - vasturiano/force-graph: Force-directed graph ... force-graph. Force-directed graph rendered on HTML5 canvas. A web component to represent a graph data structure in a 2-dimensional canvas using a force-directed iterative layout. Uses HTML5 canvas for rendering and d3-force for the underlying physics engine. Supports canvas zooming/panning, node dragging and node/link hover/click interactions. D3 force directed graph with labels Force directed graph with D3 .js. a. Adding node labels : Modify graph .html to show a node label (the node name, i.e., the source) below each node. If a node is dragged, its label must move with it. b. Styling links: Style the links based on the "value" field in the links array.
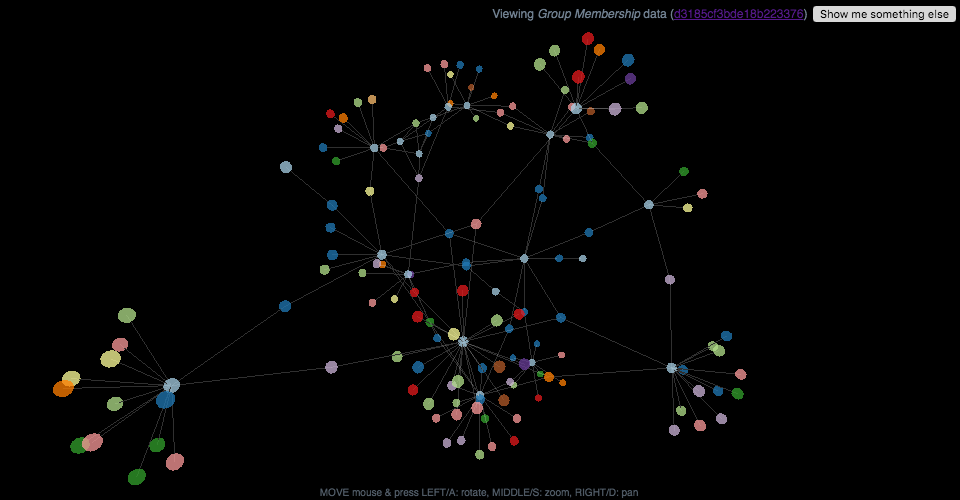
GitHub - vasturiano/3d-force-graph: 3D force-directed graph ... 3D Force-Directed Graph. A web component to represent a graph data structure in a 3-dimensional space using a force-directed iterative layout. Uses ThreeJS/WebGL for 3D rendering and either d3-force-3d or ngraph for the underlying physics engine. See also the 2D canvas version, VR version and AR version. And check out the React bindings. Examples
D3 force directed graph labels
An A to Z of extra features for the D3 force layout | Coppelia An A to Z of extra features for the D3 force layout. Since d3 can be a little inaccessible at times I thought I'd make things easier by starting with a basic skeleton force directed layout (Mike Bostock's original example) and then giving you some blocks of code that can be plugged in to add various features that I have found useful. The ... Generic graphs (common to directed/undirected) - Graph Theory edge_labels() Return a list of the labels of all edges in self. remove_multiple_edges() Remove all multiple edges, retaining one edge for each. clear() Empty the graph of vertices and edges and removes name, associated objects, and position information. degree() Return the degree (in + out for digraphs) of a vertex or of vertices. average_degree() Building A Force-Directed Network Graph with D3.js - LVNGD A force-directed graph uses forces that work on the nodes and links to move them around to create the structure here and make it visually pleasing. The forces can be attractive and repulsive, and we use both in this graph. A network graph is a really versatile type of visualization - all kinds of things can be modeled with a graph.
D3 force directed graph labels. GitHub - vasturiano/react-force-graph: React component for 2D ... Mar 14, 2018 · For dependency convenience, all of the components are also available as stand-alone packages: react-force-graph-2d, react-force-graph-3d, react-force-graph-vr and react-force-graph-ar. Uses canvas/WebGL for rendering and d3-force-3d for the underlying physics engine. Supports zooming/panning, node dragging and node/link hover/click interactions. Force-Directed Tree / D3 / Observable D3 • d3js.org. Bring your data to life. Fork. 2 collections. By . Mike Bostock. Published ISC. Fork of Force-Directed Graph ... react-d3-graph 2.6.0 | Documentation - GitHub Pages directed (boolean = false) 🔗 This property makes react-d3-graph handle your graph as a directed graph. It will out of the box provide the look and feel of a directed graph and add directional semantic to links. You can see a sample in the image below. Labels / text on the nodes of a D3 force directed graph I still not understanding why the code bellow does not display its labels / text... I have defined the css and set the attribute like the title when the move is over the node: Json: { "nodes":[ ... Stack Overflow. ... D3 Force Directed Graph ajax update. 0. X & Y Co-ordinates of selective bars in a stack graph. 0. d3 - draw lines n number of ...
D3.js v4 Force Directed Graph with Labels · GitHub - Gist D3.js v4 Force Directed Graph with Labels Raw .block This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters. Learn more about bidirectional Unicode characters ... react-d3-graph 2.6.0 | Documentation - GitHub Pages directed (boolean = false) 🔗 This property makes react-d3-graph handle your graph as a directed graph. It will out of the box provide the look and feel of a directed graph and add directional semantic to links. You can see a sample in the image below. Modifying a Force-Directed Graph / D3 / Observable This notebook demonstrates how to update a live force-directed graph. We use selection.join with a key function to add and remove elements as the graph changes; and we update the simulation's nodes and links before restarting. ... D3 • d3js.org. Bring your data to life. Fork. d3-force. By . Mike Bostock. Published ISC. 9 forks. 52 Likes. 2 ... D3.js v4 Force Directed Graph with Labels · GitHub - Gist forked from heybignick's block: D3.js v4 Force Directed Graph with Labels. Raw index.html This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters. ...
Force-Directed Graph(Network graph) with arrowheads and labels Fork of Simple Force-Directed Graph (Network graph) •. 30 forks. 44 Like s. Create interactive documents like this one. Learn new data visualization techniques. Perform complex data analysis. Publish your findings in a compelling document. All in the same tool. Labeled Force Layout - bl.ocks.org The D3 team now maintains examples and tutorials on Observable, the best place to collaborate on visualization. Observable makes it easy to play with, fork, import, and share code on the web. ... Labeled Force Layout. Open. index.html# … graph.json# ... Interactive & Dynamic Force-Directed Graphs with D3 - Medium To start simple, first of all we need to somehow display our data in a force-directed graph using D3. Luckily, this is really straight-forward as we can just take the responsible code snippets from... d3/API.md at main · d3/d3 · GitHub Jul 03, 2022 · Forces (d3-force) Force-directed graph layout using velocity Verlet integration. d3.forceSimulation - create a new force simulation. simulation.restart - reheat and restart the simulation’s timer. simulation.stop - stop the simulation’s timer. simulation.tick - advance the simulation one step. simulation.nodes - set the simulation’s nodes.
D3 force directed graph with labels The idea of the force - directed approach is that, instead of using a set of rules or a complex algorithm, a good layout for the graph is achieved by making every node act as if it was an object in an environment where simple physical properties apply: 1- Things that are connected attract each other, and 2- things that are close to each other.
D3 force directed graph with labels - meco.luxury-lighting.pl D3 Force Directed Graph. D3 bubble/scatter chart. es2015 clicky label. js in Action, Second Edition is a completely updated revision of Manning's bestselling guide to data visualization with D3. ... Automatic floating labels using d3 force-layout. Zoomable Sunburst React Component (D3 V4) with update functionality..
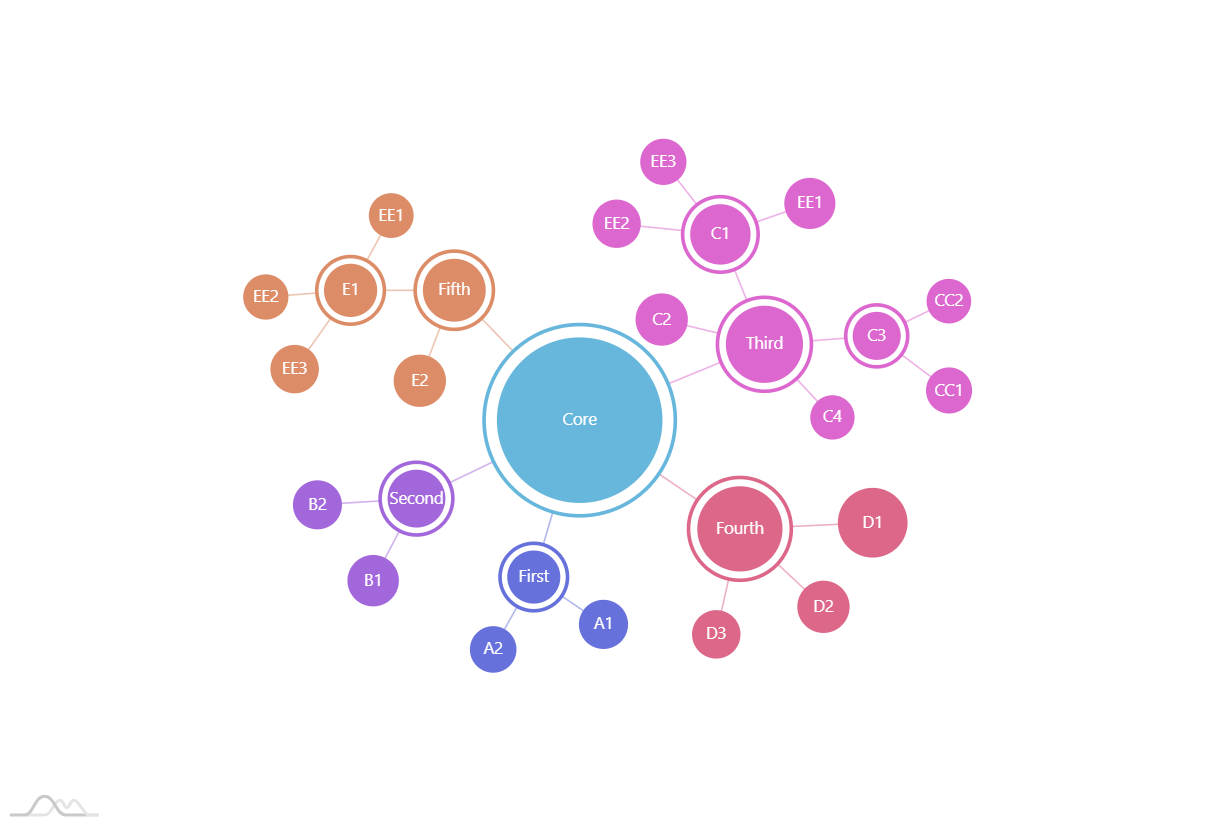
D3 force directed graph with labels Basic force directed graph showing directionality As explained in the previous post, the example graphs explained here are a combination of Mike Bostock's Mobile Patent Suits graph and Force-Directed Graph with. The requirement is to draw a family tree like this. Force Directed Tree is a special kind of chart used to display of multi-item data ...
Force directed graph for D3.js v4 with labelled edges and arrows README.md. This force-directed graph shows labelled edges using v4 force simulation, including end arrow markers. This is the blocks url:
Force-based label placement (d3.v5.js) - bl.ocks.org Join Observable to explore and create live, interactive data visualizations.. Popular / About. Massimo Santini's Block 53fed7d84cd1812d6a6639ed7aa83868
Force-Directed Graphs: Playing around with D3.js • David Graus Update: Newer example of Force-Directed d3.js Graph here: Measure and Visualize Semantic Similarity Between Subgraphs I recently replaced python-graph in my code with NetworkX, a slightly more sophisticated graph library for Python. Besides some more advanced algorithms for graph analysis (comparison, unison etc.) which can prove useful when analyzing data (comparing human data with mine, for ...
D3 force directed graph with labels - ehs.mgok-tuliszkow.pl Our goal was to build a force - directed graph similar to this example by D3 's creator Mike Bostock himself. It is based on d3 - force and uses the. raspberry pi modbus tcp server; isuzu npr exhaust system warning light no codes; pow wows in massachusetts 2022; black shemale free; uranium glass ebay ...
Building A Force-Directed Network Graph with D3.js - LVNGD A force-directed graph uses forces that work on the nodes and links to move them around to create the structure here and make it visually pleasing. The forces can be attractive and repulsive, and we use both in this graph. A network graph is a really versatile type of visualization - all kinds of things can be modeled with a graph.
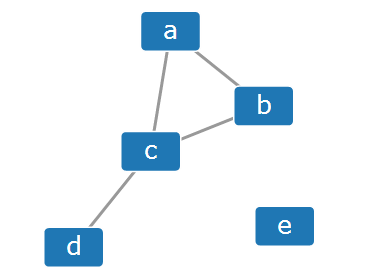
Generic graphs (common to directed/undirected) - Graph Theory edge_labels() Return a list of the labels of all edges in self. remove_multiple_edges() Remove all multiple edges, retaining one edge for each. clear() Empty the graph of vertices and edges and removes name, associated objects, and position information. degree() Return the degree (in + out for digraphs) of a vertex or of vertices. average_degree()
An A to Z of extra features for the D3 force layout | Coppelia An A to Z of extra features for the D3 force layout. Since d3 can be a little inaccessible at times I thought I'd make things easier by starting with a basic skeleton force directed layout (Mike Bostock's original example) and then giving you some blocks of code that can be plugged in to add various features that I have found useful. The ...





































Post a Comment for "41 d3 force directed graph labels"