45 chart js multiple lines with different labels
Matplotlib Bar Chart Labels - Python Guides Matplotlib provides the functionalities to customize the value labels according to your choice. The syntax to add value labels on a bar chart: # To add value labels matplotlib.pyplot.text (x, y, s, ha, vs, bbox) The parameters used above are defined as below: x: x - coordinates of the text. React Charts | Responsive Line, Bar, Pie, Scatter Charts Tutorial using ... Charts come in multiple forms like Line, Bar, Column, Pie, Scatter, Dot, Area, or sometimes the combination of multiple types. With the popularity of application development to React, it is the requirement of time to represent our data to convert it into a nice-looking graphical unit with coll animations.
› angular-chart-js-tutorialChart js with Angular 12,11 ng2-charts Tutorial with Line ... Jun 04, 2022 · Line Chart Example in Angular using Chart js. A line chart is the simplest chart type, it shows a graphical line to represent a trend for a dimension. A line graph or chart can have multiple lines to represent multiple dimensions. It is mainly used to display changes in data over time for single or multiple dimensions.

Chart js multiple lines with different labels
stackoverflow.com › questions › 20966817How to add text inside the doughnut chart using Chart.js? Jan 07, 2014 · None of the other answers resize the text based off the amount of text and the size of the doughnut. Here is a small script you can use to dynamically place any amount of text in the middle, and it will automatically resize it. Axis support in ReactJS Chart Control | Syncfusion Chart before setting edge label placement to X-axis. Chart after setting edge label placement to X-axis. Grid lines customization. The majorGridLines and minorGridLines properties in the axis are used to customize the major grid lines and minor grid lines of an axis. They provide options to change the width, color, visibility and opacity of the ... › docs › latestBar Chart | Chart.js Aug 03, 2022 · # Horizontal Bar Chart. A horizontal bar chart is a variation on a vertical bar chart. It is sometimes used to show trend data, and the comparison of multiple data sets side by side. To achieve this you will have to set the indexAxis property in the options object to 'y'. The default for this property is 'x' and thus will show vertical bars.
Chart js multiple lines with different labels. How to Create a Linear Gauge Chart in JavaScript - SitePoint We have multiple pointers in our chart. So, let's start with making a function that accepts two values: one for the bar pointer, and one for the LED gauge. We'll then create a gauge, set the data,... How To Make A Line Graph In Google Sheets With Multiple Lines References Under the setup tab, select "line chart.". Note that the ranges have. This will open the 'chart editor' pane on the right. Source: Highlight your whole data table (ctrl + a if you're on a pc, or cmd + a if you're on a mac) and select insert > chart from the menu. If not, you may follow the below. Guide to Creating Charts in JavaScript With Chart.js - Stack Abuse All we have to do is simply indicate where on your page you want a graph to be displayed, what sort of graph you want to plot, and then supply Chart.js with data, labels, and other settings. The library does all the heavy lifting after that! Installation To get started with Chart.js, we must first install it as it's a third-party library. Chart.js/line.md at master · chartjs/Chart.js · GitHub Simple HTML5 Charts using the tag. Contribute to chartjs/Chart.js development by creating an account on GitHub.
How to display multiple labels in one line with Python Tkinter? Steps − Import the required libraries and create an instance of tkinter frame. Set the size of the frame using geometry method. Create a label and name it "Label 1". Set its font and highlight the label with a background color. Next, use the pack () method of label and set side=LEFT to force the label to position itself on the left of the screen. Best 10 Free JavaScript Charting Libraries | BootstrapDash Chartist is an open source JavaScript charting library and supports different types of line charts, bar charts, and pie charts. The charts in Chartist.js are responsive and can provide creative animations to make the data interactive. Chartist.js is supported in all the modern browsers. How to Add Charts in Laravel 9 using Chart.js - AppDividend Let's implement charts in Laravel step by step. Step 1: Make one Laravel Project. Create one Laravel project by typing the following command. composer create-project laravel/laravel LaravelCharts --prefer-dist Go to phpMyAdmin and create one database. Switch to your editor and edit the .env file and put your database credentials in it. Chart js multiple bar chart - ChanleyRalph Chart js multiple bar chart Jumat, 16 September 2022 In order to extend annotation and labeling capabilities beyond Chartjs defaults we provide three additional Chartjs plugins. Chartjs is a popular community-maintained open-source data visualization framework. Multi Set Bar Chart Learn About This Chart And Tools To Create It
towardsdatascience.com › flask-and-chart-jsDashboard Tutorial (I): Flask and Chart.js | Towards Data Science Jun 10, 2020 · Chart.JS becomes a popular and powerful data visualization library. The library adds its flexibility for users to customize the plots by feeding certain parameters, which meets users’ expectations. The main advantage of creating plots from Chart.js is the basic code structure that allows users to display plots without creating numerous lines ... Chart.js/bar.md at master · chartjs/Chart.js · GitHub 359 lines (287 sloc) 14.3 KB Raw Blame Bar Chart A bar chart provides a way of showing data values represented as vertical bars. It is sometimes used to show trend data, and the comparison of multiple data sets side by side. canvasjs.com › jJavaScript Candlestick Charts & Graphs | CanvasJS Candlestick Chart forms a column with vertical lines to represent open, high, low and close values of a data point. Candlestick provides a visual support for making decisions in case of Stock, foreign exchange, commodity etc. Candle Stick graphs are beautiful, interactive, support animation, zooming, panning, and cross-browser compatibility. › docs › chartGetting Started – Chart JS Video Guide 1. Background color | Chart JS background Color Series; 2. Background Color Array | Chart JS Background Color Series; 3. Background Color Automatic | Chart JS Background Color Series; 4. Background Color Automatic Function | Chart JS Background Color Series; 5. Background Color Opacity | Chart JS Background Color Series; 6.
javascript - Display all labels in Chart.js - Stack Overflow autoSkip: To show all labels. maxRotation: Rotation for tick labels (Only applicable to horizontal scale) minRotation: Rotation for tick labels (Only applicable to horizontal scale) padding: Padding between the tick label and the axis. When set on a vertical axis, this applies in the horizontal (X) direction. When set on a horizontal axis, this ...
The 21 Best JavaScript Charting Libraries for Killer Charts 1.D3.js - Best JavaScript Charts Library (Free Tier) With more than 65K stars on GitHub, D3 is the most used and most loved JavaScript charting library out there in the wild. It is available as open source and free to use, for personal as well as for commercial use, under BSD license.
How to build a Gantt Chart in JavaScript with Frappe Gantt Building the chart. Let's create the structure for our project and install Frappe Gantt. Start by creating a directory for the project and call it gantt-demo. Inside gantt-demo, create a folder called build. Create three files inside build, index.html, style.css, and script.js.
20+ JavaScript libraries to draw your own diagrams (2022 edition) MxGraph is an interactive JavaScript HTML 5 diagramming library. mxGraph is a fully client-side library that uses SVG and HTML for rendering your models. This library is used, for instance, in Draw.io. Development started in 2005 and while the original project is archived, this fork is still continuing the work.
javascript - Grouping x-axis labels on multiple lines on a ChartJS with ... So I want to be able to modify the grid of the labels in X-Scale to separate the areas via a line and also add a sub-label. Something like this: I leave the json and the code of my graph, I am using charjs-node-canvas to configure it and chartjs-plugin-datalabels to modify the labels of my graph. The technologies that I am using is nodejs with ...
Bar Chart Example With Angular 13 Using ng2-charts - JS-Tutorials We will use ng2-charts along with the Chart js library in our Angular application to show the various charts. npm install ng2-charts chart.js --save. The above command will install both the packages and save the entries inside the package.json file. Next, import ChartsModule into the app.module.ts file.
Using the Node-Red Chart Node - Steves Node-Red Guide You use the msg.payload to pass the data to the chart as a number and the msg.topic property to pass in the data series name. You can display multiple lines on the same chart. There is no need to pass in a time stamp as this is taken from the input message time.
Chart.js Tutorial - How to Make Bar and Line Charts in Angular Inside the bar-chart component, open the bar-chart.component.ts file and import the Chart.js library using the following commands: import Chart from 'chart.js/auto'; //or import Chart from 'chart.js'; Now let's make the chart veritable we mentioned earlier. This variable will hold the information of our graphs.
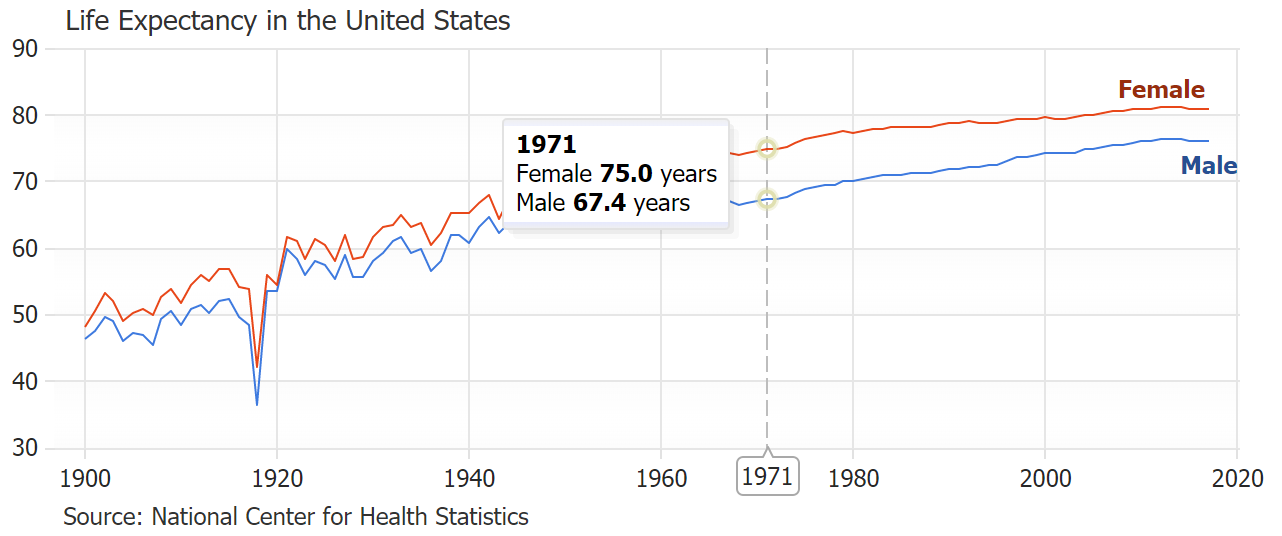
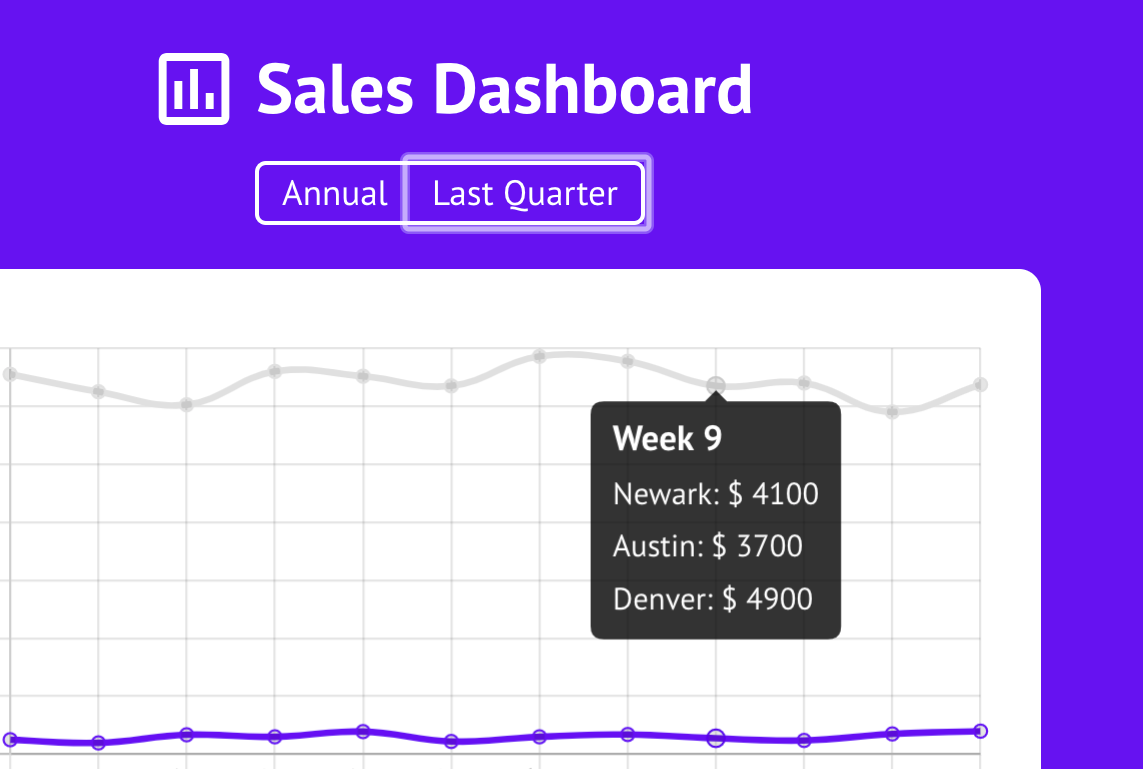
Tooltip | Chart.js For functions that return text, arrays of strings are treated as multiple lines of text. Label Callback The label callback can change the text that displays for a given data point. A common example to show a unit. The example below puts a '$' before every row.
› docs › latestRadar Chart | Chart.js Aug 03, 2022 · The global radar chart settings are stored in Chart.overrides.radar. Changing the global options only affects charts created after the change. Existing charts are not changed. # Data Structure. The data property of a dataset for a radar chart is specified as an array of numbers. Each point in the data array corresponds to the label at the same ...
Creating Dynamic Data Graph using PHP and Chart.js - Phppot Creating graph view using Chart.js is simple and easy. I have created the graph output for dynamic data retrieved from the database. I have a MySQL database table tbl_marks containing student marks. I read the mark data and supplied it to the Chart.js function to create the graph with the mark statistics. This screenshot shows the graph output ...
D3.js Bar Chart Tutorial: Build Interactive JavaScript Charts and ... Add axis labels, title, source line. D3.js Grid System I want to highlight the values by adding grid lines in the background. Go ahead, experiment with both vertical and horizontal lines but my advice is to display only one of them. Excessive lines can be distracting. This code snippet presents how to add both solutions.
Create Different Charts In React Using Chart.js Library Chart.js is one of the most popular JavaScript chart library. It provides everything you need to create a chart from basic line and bar chart to advanced chart like radar chart or non-linear scale chart etc. It also provides customizations for colors, styles and tooltips of the chart.
Create a chart from JSON data using Fetch GET request ... - GeeksforGeeks And each object has several properties. Out of these properties, we are just storing the two properties i.e., Year and Population into two different arrays by using a for loop. Step 3: The final step is we are creating a chart from the data received. For doing so, we are using chart.js which is an easy way to include charts on our website.
Using Chart.js with Blazor - PureSourceCode Then, in the Add Client-Side Library window, in the Library textbox, start to type chart.js. When you start to type, you see a dropdown list with all the libraries you can select. Add Client-Side Library window Now, click on the library and select the Target Location. You have to save the library under wwwroot.
15 Best JavaScript Chart Libraries in 2022 - Atatus #1 Chart.js Image Source Chart.js is an open-source JavaScript library that supports eight different types of charts. It's only 60kb in size, thus it's a rather small JS library. Radar, inline charts, pie charts, bar charts, scatter plots, area charts, bubble charts, and mixed charts are all provided.
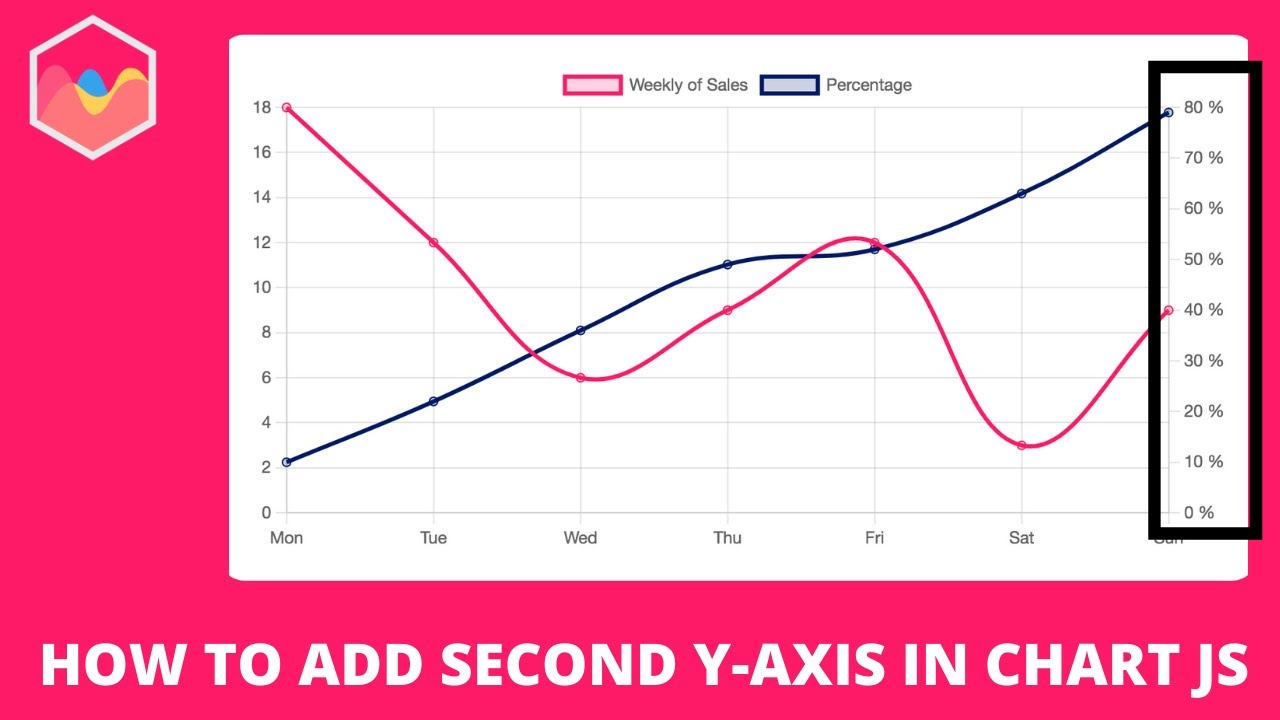
Cartesian Axes | Chart.js With cartesian axes, it is possible to create multiple X and Y axes. To do so, you can add multiple configuration objects to the xAxes and yAxes properties. When adding new axes, it is important to ensure that you specify the type of the new axes as default types are not used in this case. In the example below, we are creating two Y axes.
› docs › latestBar Chart | Chart.js Aug 03, 2022 · # Horizontal Bar Chart. A horizontal bar chart is a variation on a vertical bar chart. It is sometimes used to show trend data, and the comparison of multiple data sets side by side. To achieve this you will have to set the indexAxis property in the options object to 'y'. The default for this property is 'x' and thus will show vertical bars.
Axis support in ReactJS Chart Control | Syncfusion Chart before setting edge label placement to X-axis. Chart after setting edge label placement to X-axis. Grid lines customization. The majorGridLines and minorGridLines properties in the axis are used to customize the major grid lines and minor grid lines of an axis. They provide options to change the width, color, visibility and opacity of the ...
stackoverflow.com › questions › 20966817How to add text inside the doughnut chart using Chart.js? Jan 07, 2014 · None of the other answers resize the text based off the amount of text and the size of the doughnut. Here is a small script you can use to dynamically place any amount of text in the middle, and it will automatically resize it.








































Post a Comment for "45 chart js multiple lines with different labels"